Ext.define('Ext.enhance.form.field.Text', {
override : 'Ext.form.field.Text',
selectText : function(start, end) {
var field = this.inputEl.dom;
if (field.createTextRange) {
var selRange = field.createTextRange();
selRange.collapse(true);
selRange.moveStart('character', start);
selRange.moveEnd('character', end);
selRange.select();
} else if (field.setSelectionRange) {
field.setSelectionRange(start, end);
} else if (field.selectionStart) {
field.selectionStart = start;
field.selectionEnd = end;
}
field.focus();
}
});
Ext.define('TonyTuan.CreateFolderWin', {
extend : 'Ext.window.Window',
width : 300,
layout : {
type : 'fit'
},
title : 'Window',
initComponent : function() {
var me = this;
me.defaultFocus = 'path'; // set focus before call selectText()
me.items = [ {
xtype : 'form',
bodyPadding : 10,
layout : 'anchor',
defaultType : 'textfield',
items : [ {
fieldLabel : 'path',
name : 'path',
itemId : 'path'
} ]
} ];
me.callParent();
me.on({
// set default value for path
show : function() {
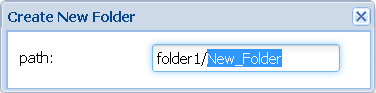
me.down('#path').setValue('folder1/New_Folder');
me.down('#path').selectText(6,18);
}
});
}
});
PS: 即使沒有要用selectText,養成設定defaultFocus的習慣,可讓使用者開啟視窗的時候直接輸入,不用再用滑鼠點擊field。