關鍵字:電子發票如何對獎,電子發票整合服務平台,電子發票對獎,電子發票app,7-11電子發票,電子發票申請,紙本電子發票,電子發票平台,財政部電子發票整合服務平台,電子發票怎對獎
統一超商配合政府實施電子發票作業後,相信大部分的人還是拿了紙本的發票。根據財政部估計,若全國發票電子化,每年可省下1200億元及11萬顆樹。其實只要簡單的步驟,就可以自動對獎,甚至自動匯款到指定銀行帳戶,環保且方便,何樂而不為。
電子發票的3種型態
1. 依舊拿紙本電子發票:紙本電子發票跟傳統的統一發票是一樣的,自行保管與兌獎。對獎號碼就在紙上,去除2個為首的英文,後面就是可兌獎的號碼。比如:AB-12345678,對獎號碼就是12345678。
2. 使用悠遊卡/icash,且告訴店員使用電子發票:雖然說使用電子發票,但還是會有一張交易明細(上面無對獎號碼),可以在開獎後到ibon查詢,如果中獎可以列印出來到郵局兌換。雖然還是會拿到明細(比較小張),但店家不會再保有存根聯,所以省了一半的紙。
3. 使用自然人憑證+悠遊卡/icash,且告訴店員使用電子發票:設定完後,系統自動對獎,且財政部會自動匯款到指定帳戶。PS 1:自然人憑證只在設定帳戶時使用,未來購物時只需要悠遊卡。PS 2:統一超商從民國101年4月2號,如果你們說要紙本發票,將假設你使用電子發票。

發票(人工兌獎) 與 交易明細(電腦兌獎)
自然人憑證設定
以下就介紹如何使用自然人憑證設定銀行帳號,並且將悠遊卡/icash等載具歸戶到自然人憑證。

悠遊卡/icash等卡片載具歸戶到自然人憑證
首先到財政部電子發票整合服務平台(經測試IE6無法正確執行,請更新到IE8),開通自然人與設定銀行帳戶:
剛進去網站時,點選上方的「執行附加元件」
確定安裝元件,點選「執行」

進入電子發票平台後,輸入PIN碼
自然人憑證預設 PIN 碼為申請人的民國年出生年月日共六碼 ,如 63 年 5 月 1 日 生則預設的初始 PIN 碼為 630501 。如果想更改PIN碼或是鎖卡解碼,可以參考自然人憑證鎖卡解碼及修改PIN碼相關設定說明。
第一次登入後設定資本資料。銀行戶名要跟自然人憑證姓名相同!
確認資料無誤後,按下「送出申請」
卡片歸戶
基本上這樣子自然人憑證就已經開通了。接下來就來設定卡片歸戶,由於悠遊卡為感應式的卡片,所以家裡的讀卡機無法讀取,只能到7-11使用IBON設定悠遊卡歸戶。
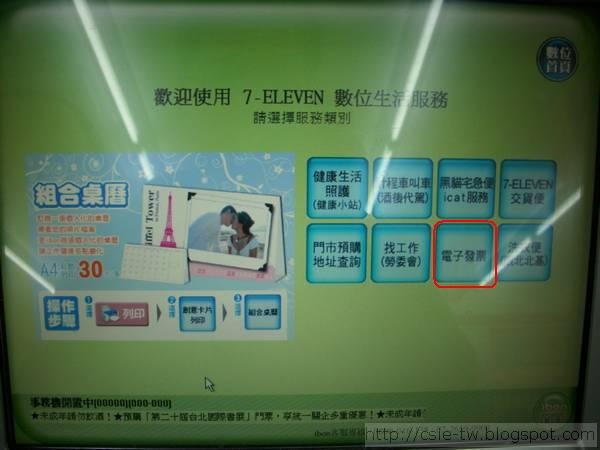
到 IBON 首頁,按下「生活」
點選「電子發票」

點選「載具(卡片)歸戶」

出現這個畫面的時候...

將自然人憑證插入
輸入自然人憑證PIN碼 (預設為生日,如680125)

選擇卡片類型

出現這個畫面時...

將 悠遊卡/icash 移到機器左方的感應區,並且按下螢幕上的「確定」
最後確認
歸戶完成!
基本上,所有的動作就完成了,如果你不放心,可以登入電子發票平台查看載具管理列表。
點選載具管理列表
會顯示出已經歸戶的卡片,大功告成!
記得以後使用悠遊卡購物時,大聲跟店員說:不要列印發票。接下來對獎的工作,完全交給雲端計算,不用煩惱了!