如果你想要用程式的方式去選取textfield裡特定的文字,各瀏覽器有自己的實作方法,我們使用ExtJS包裝起來,方便開發者使用。
使用案例:
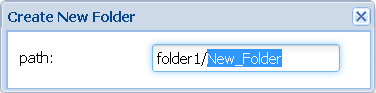
我們使用ExtJS做一個FTP client,在實作"建立新資料夾"的功能時,將會跳出一個Window,裡面包含了一個path field。
參考Filezliia的做法,假設原本的資料夾叫foder1,它會在其後加上/New_Folder當作是新的資料夾名稱,並且會將New_Folder反白起來。因此,使用者可以直接使用這個資料夾名稱。或者直接輸入自定的資料夾名稱,原本預設的資料夾名稱則會被取代。
實作程式碼:
Ext.define('Ext.enhance.form.field.Text', {
override : 'Ext.form.field.Text',
selectText : function(start, end) {
var field = this.inputEl.dom;
if (field.createTextRange) {
var selRange = field.createTextRange();
selRange.collapse(true);
selRange.moveStart('character', start);
selRange.moveEnd('character', end);
selRange.select();
} else if (field.setSelectionRange) {
field.setSelectionRange(start, end);
} else if (field.selectionStart) {
field.selectionStart = start;
field.selectionEnd = end;
}
field.focus();
}
});
使用範例:
Ext.define('TonyTuan.CreateFolderWin', {
extend : 'Ext.window.Window',
width : 300,
layout : {
type : 'fit'
},
title : 'Window',
initComponent : function() {
var me = this;
me.defaultFocus = 'path'; // set focus before call selectText()
me.items = [ {
xtype : 'form',
bodyPadding : 10,
layout : 'anchor',
defaultType : 'textfield',
items : [ {
fieldLabel : 'path',
name : 'path',
itemId : 'path'
} ]
} ];
me.callParent();
me.on({
// set default value for path
show : function() {
me.down('#path').setValue('folder1/New_Folder');
me.down('#path').selectText(6,18);
}
});
}
});
PS: 即使沒有要用selectText,養成設定defaultFocus的習慣,可讓使用者開啟視窗的時候直接輸入,不用再用滑鼠點擊field。