中文版:如何在Blogger新增隨機文章
Many bloggers used the service provided by stuffablog for the random posts. However, I found lots of pages could not be shown in this widget. It may show only part of pages in your blog.
Another solution provided by bloggodown is that they use feeds of google blogger as the source of random posts. This program works fine for me at first. Nevertheless, when my blog reaches more than 500 pages, this program uses only the last 500 pages as the source of random posts due to the limit of max-results parameter in feeds. That is, part of elder pages will not show anymore.
Consequently, I decide to write a program to resolve the problems mentioned above. The main idea is the same as the one provided by bloggodown. I adopt the blogger post list function provided by Google. This results in the fast speed of pages loading. Moreover, my program acquire as least information as we need in the random posts function while bloggodown retrieve all pages in the blog. Therefore, my program works faster and relieve the loading of server. Most importantly, it functions well even if your blog contains more than 500 pages.
What's more, I also add a refresh button ( ) in order to let readers make a refresh for the random post list manually. It make your blog acquire more traffic.
) in order to let readers make a refresh for the random post list manually. It make your blog acquire more traffic.
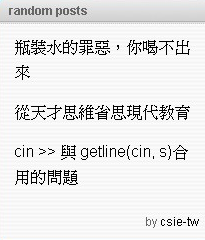
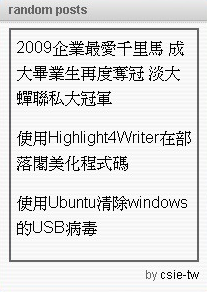
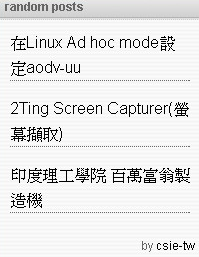
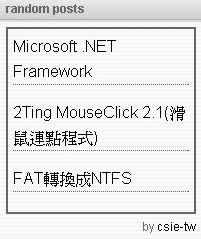
The outcome of my program looks like:

How to use it?
1. Go to Dashboard->Design->Page Elements.

2. Add a Gadget.
![]()
3. Add a HTML/JavaScript Gadget.

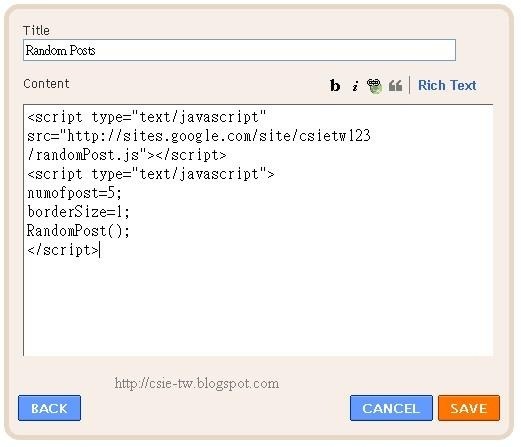
4. Type the title and the program.

The program is shown below.
| <script type="text/javascript" src="http://sites.google.com/site/csietw123/randomPost.js"></script> |
The parameter numofpost is the number of random posts shown at once.
The parameter borderSize is the width of border. If you set borderSize as 0, no border would be shown.
The parameter buttomLineSize is the width of dotted line at the buttom of each post. Set buttomLineSize as 0, if you don't like it.
The parameter refresh_period is the period time of automaitc list refresh. If you would like this function off, just set refresh_period as -1.
| | |
| numofpost=3; | numofpost=3; |
|
|
|
| numofpost=3; | numofpost=3; |
The program is tested with Firefox 3.6、Firefox 4.0、Firefox 5.0、IE 6、IE 7、IE 8、Chrome 5、Opera 10. It works well in terms of speed and compatibility. Feel free to use it!