藏經閣
一切有為法,如夢幻泡影,如露亦如電,應作如是觀。
fe-tool
2023/10/01
2024年React state management趨勢
2021/11/27
Dropbox: 簡單的檔案同步、備份、分享軟體
1. Dropbox超好用!
以往在工作場合中需要備份各式各樣的檔案時,總是需要隨身碟到處去複製。以我自己為例,我常要將開會的簡報下載到家裡,再做修改等動作,但常常因為忘記哪一份才是最新的版本而造成極大的不方便。而Dropbox就是因應這樣的需求而產生的雲端計算軟體,它可以自動的同步多台電腦之間的檔案,而且可以穿越公司防火牆,使用上完全沒有門檻,設定相當簡單快速。Dropbox的特點有:
1. 可以在Windows, Mac, Linux, iPad, iPhone, Android, BlackBerry運行。
2. 不用每台電腦一起開機,伺服器會儲存資料,等其他電腦一開機,就會自動同步。
3. 檔案傳輸都是經過加密,不怕被竊取。
Dropbox的3大應用:
1. 自動同步、備份多台電腦的檔案PS:版主還試過其他的同步備份軟體,很多都要錢,不然就像MS出的Live Mesh只能在Windows 7上跑等限制。Dropbox算是簡單、沒什麼限制的軟體,強力推薦!
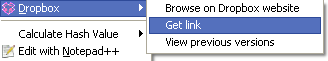
2. 透過網頁分享大型檔案給同事
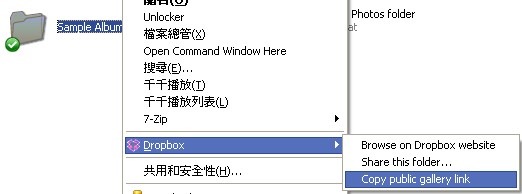
3. 透過網頁分享照片集
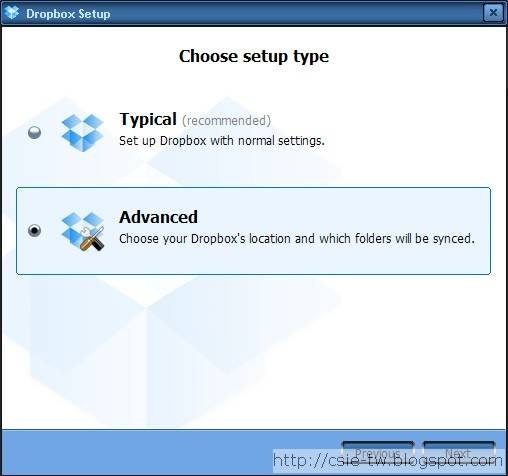
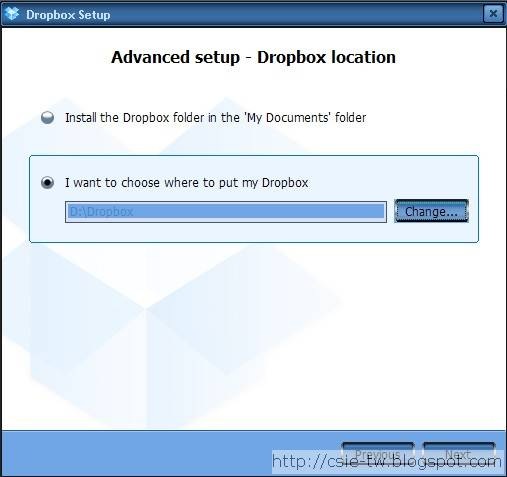
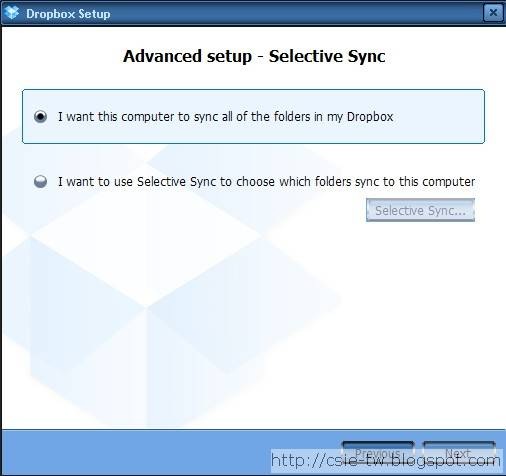
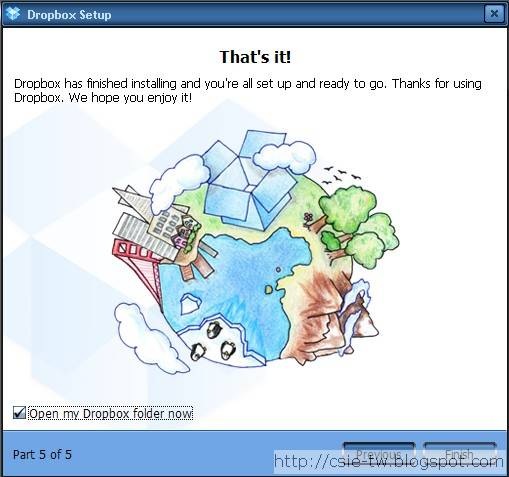
2. 一步一步教你設定Dropbox!
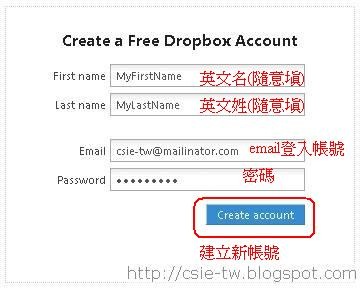
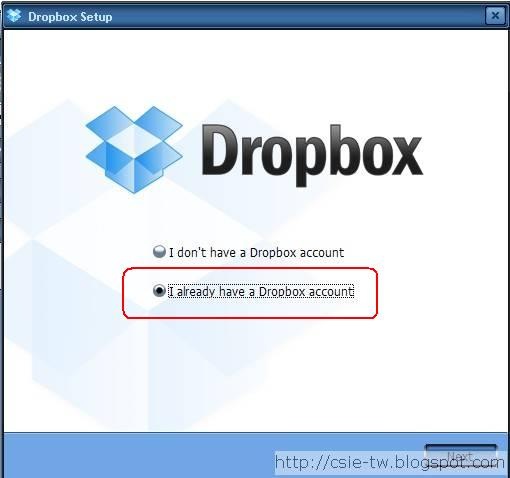
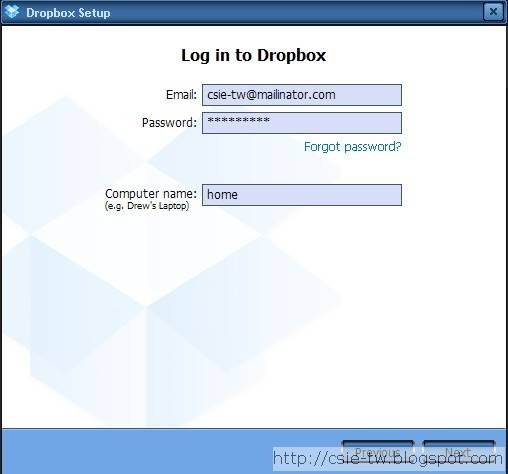
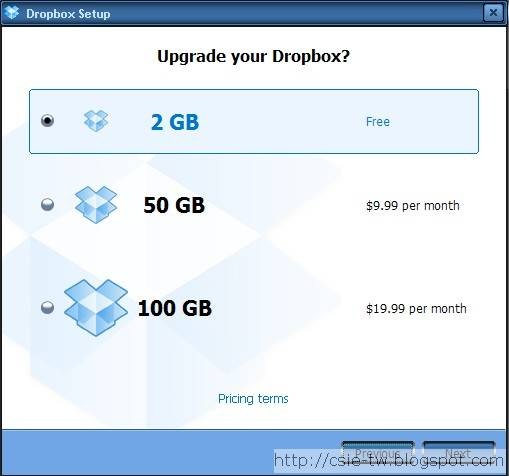
2.1 首先先到DropBox註冊新帳號3. 開始使用Dropbox!
 ,就可以開啟備份的資料夾。
,就可以開啟備份的資料夾。
2021/03/26
台灣好行:後慈湖、大溪老街半日遊
要搭台灣好行慈湖線(票價100)的朋友,可以在【中壢火車前站】出口,往左邊直走5分鐘到【桃園客運總站】搭乘。搭車到最後一站【慈湖】後可以看到導覽服務站。後慈湖算是管制區,需要先上網申請才可以進入,如果是搭台灣好行的話,可以直接在服務站登記候補。假日通常都是人滿為患,建議如果沒有預約的朋友,最好早一點到,看哪一個梯次有名額直接報名,最晚一梯是下午1:45喔~

等待往後慈湖的梯次的時候,可以在慈湖走走。



滿滿的蔣公銅像,晚上應該會嚇死人吧XD


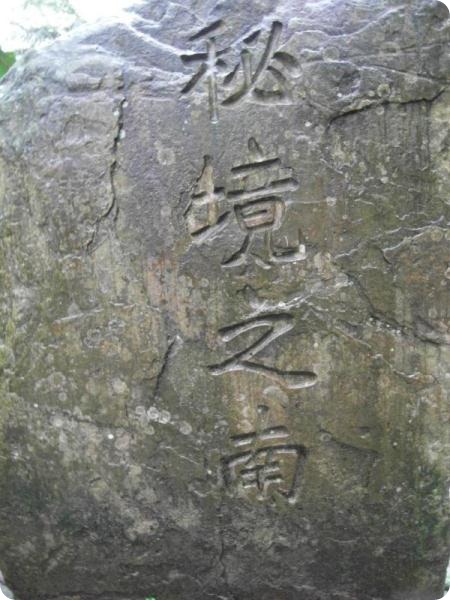
等買完後慈湖的票後,服務站前面就備有交通車可以直達百吉隧道。接著志工會開始帶大家慢慢爬上去,路程1.8公里,邊走邊講解路邊的植物大概花了1小時,終於到了傳說中的祕境之南-後慈湖......的路口

祕境之南-後慈湖

路邊的靈芝不要採,有毒阿~

傳說中蔣公的狗,一直堅守其崗位,365天都不曾休息.....其實這是樹幹啦XD

慈湖之眼,不過下雨看不到倒影,殘念阿~~

看看慈湖之眼的照片也好

路途滿長的,累了可以到園區的咖啡聽坐坐喔


下山後馬上就可以看到陵寢,好天氣的時候可以看到交接表演

回到慈湖了
接著一樣坐台灣好行到大溪老街

古色古香的大溪老街

巴洛克式建築


滷味是不是看起來很好吃呢。ㄜ....,來大溪我怎忘記點豆干呢

月光餅一個20元,有點小貴,口感像是麻糬,最熱門的是抹茶口味
 大溪老街有二家賣麥芽糖的店家,我覺得吃起來差不多。吃起來甜而不膩!
大溪老街有二家賣麥芽糖的店家,我覺得吃起來差不多。吃起來甜而不膩!
2014/05/17
4種PDF轉Word的免費方法(pdf to word, pdf to doc, pdf2word, pdf2doc)
1. nitropdf提供的線上 Convert PDF to Word (DOC)
這是一個線上免費PDF轉Word檔的服務,網址:http://www.pdftoword.com/選擇你要轉的PDF檔案:

選擇要輸出的格式:

填入你的email,將「Receive PDF to word news」取消,並且按Convert,過一段時間後,去信箱檢查轉好的word(doc)檔案。

優點:免安裝軟體(網頁版)、免費
缺點:時間較慢、一次只能轉一個檔
2. pdfonline提供的線上PDF2Word Online: Convert PDF to Word for Free
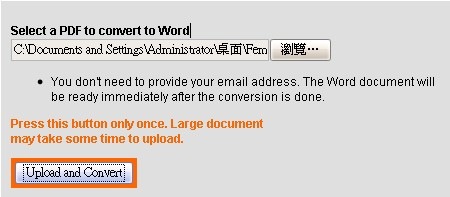
這也是一個PDF轉WORD的免費線上工具。但是不用提供你的Email給對方,可以直接下載轉好的WORD檔。網址為:

PDF轉WORD的期間會出現這個畫面,不要關掉此視窗:

最後會出現PDF轉WORD成功的畫面,點選「Right-click here」即可下載:
優點:PDF轉WORD時間快、不用提供Email、免安裝軟體(網頁版)、免費
缺點:一次只能轉一個檔
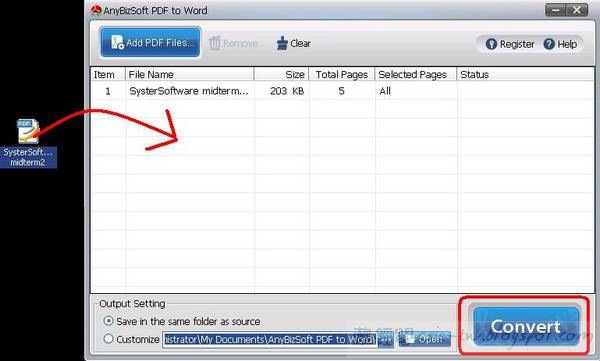
3. Wondershare PDF to Word Converter(推薦)
AnyBizSoft PDF to Word 是一個易於上手的工具程式,專門將 PDF 格式的檔案轉換為 Microsoft Word 文件檔案 (.doc 和 .docx) 。只需按一個按鍵,便能輕易的把唯讀的 PDF 檔案轉換成可修改的 Word 文件檔案。 轉換成的 Word 文件檔案,可完全保留原始檔案的頁面佈局、文字內容及圖片。 PDF to Word 可同時間轉換最多 10 個 PDF 檔案,另外,你亦可在轉換時選取 PDF 檔內的某一頁碼。
更多介紹:Wondershare PDF to Word Converter.
最好用的PDF轉Word工具跟藏經閣合作:現在只要在這篇FB留言https://www.facebook.com/twcsie/posts/769416453077635,就有機會在2014/5/31抽到一組免費正版序號(終生)喔
軟體下載Wondershare PDF to Word Converter:
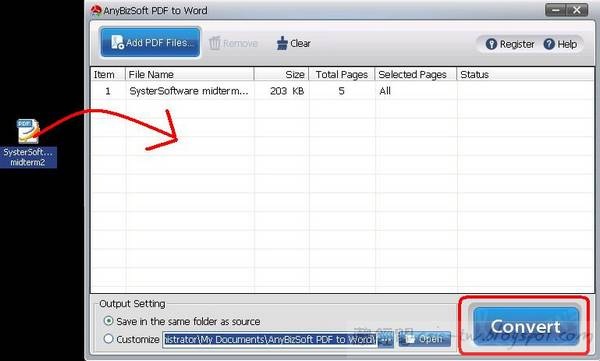
使用方式也非常簡單,只要把PDF打拖曳進程式,按下"Convert"按鈕,就可以轉成WORD檔了。

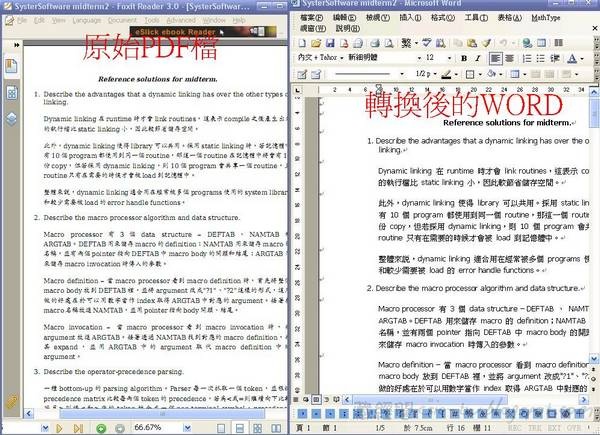
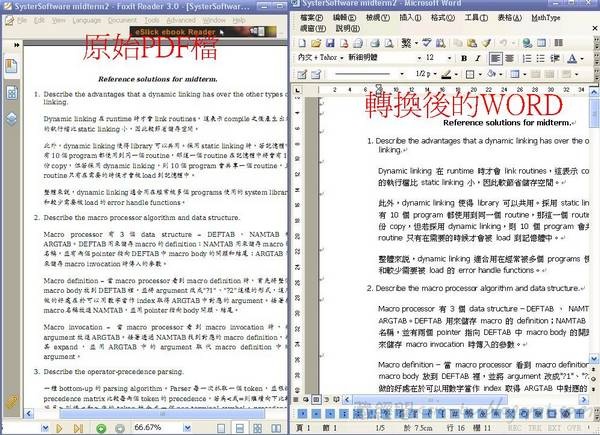
效果如下:左邊為原始PDF檔,右邊為轉換後的WORD。

優點:速度快、轉檔正確性高、支援中文、可以批次轉檔(一次轉多個PDF檔)。
缺點:需要申請免費註冊碼。
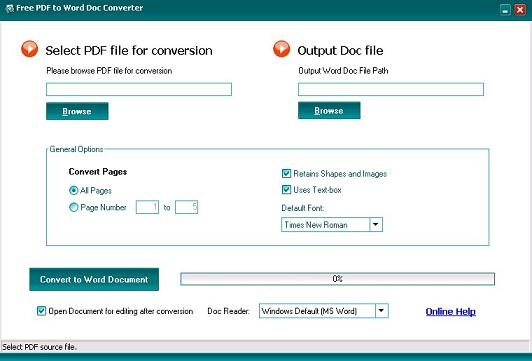
4. Free PDF to Word Doc Converter
Free PDF to Word Doc Converter是一款完全免費、免序號的PDF轉WORD軟體。下載點:http://www.hellopdf.com/files/pdf2wordsetup.exe。在左上角選擇你要轉的PDF檔案,接著按左下角的「Convert to Word Document」即可完成。不過經版主測試後,發現Free PDF to Word Doc Converter對中文不支援。

優點:免費、免序號申請
缺點:中文不支援
四大PDF轉Word的方法評比
- 如果你臨時有PDF轉WORD的需求時,但是電腦又不能安裝軟體時,建議使用pdfonline提供的線上工具。轉換速度快,又不用提供Email,快速又方便。
- 如果你想要大量快速轉檔,還是安裝AnyBizSoftPDF to Word Converter ,轉換精確、速度又快,不會出現pdf轉word亂碼問題。竟然有免費續號可以申請,也不必pdf轉word破解下載,就花點時間免費註冊吧!
PDF推薦文章:
簡易製作PDF文件-BullzipPDFPrinterPDF Split and Merge(PDF分割與合併)
2014/05/07
(市面上最好用PDF轉Word) Wondershare PDF to Word Converter簡易操作教學
Wondershare PDF to Word Converter是一個易於上手的工具程式,專門將 PDF 格式的檔案轉換為 Microsoft Word 文件檔案 (.doc 和 .docx) 。只需按一個按鍵,便能輕易的把唯讀的 PDF 檔案轉換成可修改的 Word 文件檔案。 轉換成的 Word 文件檔案,可完全保留原始檔案的頁面佈局、文字內容及圖片。 PDF to Word 可同時間轉換最多 10 個 PDF 檔案,另外,你亦可在轉換時選取 PDF 檔內的某一頁碼。
當要修改或整理一些 PDF 檔案時,發現原稿遺失了 ! 但卻因為PDF檔案的唯讀性而變得束手無策。想要剪貼取得內容,重新製作,也許要花上幾個小時,甚至幾天時間,也浪費不少精力。現在有了 PDF to Word,事情就變得簡單了!
PDF to Word是一套易用、省時又高效率的軟體,是專為 PDF 格式的檔案轉換為Word 文檔 (.doc 和 .docx) 而設計。您只需要按一個鍵,就能輕易地把唯讀的 PDF 檔案轉換成可修改的 Word 格式文檔。
轉換成的 Word 文檔,能高度保留原檔的頁面佈局、文字內容及圖片。 PDF to Word 可以同時轉換高達 10 個 PDF 檔案,另外,你也可選取 PDF 檔內的某一頁作轉換,十分方便。
容易使用的介面
- 單一操作介面
- 所有設定均可在操作介面內進行設定。
- 支援輸入 Adobe PDF 1.0 - 1.7 格式 (.pdf);支援已加密的 PDF
- 支援輸出 MS Word 2003-2013 格式 (.doc, .docx)
- 支援在同一時間來匯入最多 10 個的 PDF 檔案
- 支援拖拉動作,PDF 檔案可被直接拖拉至程式中
- 批量式轉換 ── 可在同一時間轉換多個 PDF 檔案
- 部份轉換 ── 使用者可選取 PDF 檔內的某些頁碼來轉換
- 快速轉換 ── 在一個 PDF 檔案上按鼠標右鍵彈出功能表再選以 AnyBizSoft PDF to Word 轉換, 而不用開啟主畫面
- 管理匯入檔案 ── 使用者可以隨意決定匯入檔案轉換的優先次序及移除被錯誤匯入的檔案
- 高速 ── 轉換的速度快捷。在轉換過程中,會有進度指示器顯示個別的檔案轉換進度
- PDF to Word 可保留 PDF 原檔的頁面佈局、文字、列、表及圖片。而不需要重新編輯匯出的檔案。
- 匯入的 PDF files 可在轉換前於預先安裝的 PDF Reader 預覽。
- 轉換後,使用者可直接開啟轉換檔案或在輸出資料夾打開檔案。
操作方法
最好用的PDF轉Word工具跟藏經閣合作:現在只要在這篇FB留言https://www.facebook.com/twcsie/posts/769416453077635,就有機會在2014/5/31抽到一組免費正版序號(終生)喔軟體下載Wondershare PDF to Word Converter:

效果如下:左邊為原始PDF檔,右邊為轉換後的WORD。

PDF推薦文章:
4種PDF轉Word的免費方法
簡易製作PDF文件-BullzipPDFPrinter
PDF Split and Merge(PDF分割與合併)
2013/11/04
[ExtJS] 選取textfield部分文字
Ext.define('Ext.enhance.form.field.Text', {
override : 'Ext.form.field.Text',
selectText : function(start, end) {
var field = this.inputEl.dom;
if (field.createTextRange) {
var selRange = field.createTextRange();
selRange.collapse(true);
selRange.moveStart('character', start);
selRange.moveEnd('character', end);
selRange.select();
} else if (field.setSelectionRange) {
field.setSelectionRange(start, end);
} else if (field.selectionStart) {
field.selectionStart = start;
field.selectionEnd = end;
}
field.focus();
}
});
Ext.define('TonyTuan.CreateFolderWin', {
extend : 'Ext.window.Window',
width : 300,
layout : {
type : 'fit'
},
title : 'Window',
initComponent : function() {
var me = this;
me.defaultFocus = 'path'; // set focus before call selectText()
me.items = [ {
xtype : 'form',
bodyPadding : 10,
layout : 'anchor',
defaultType : 'textfield',
items : [ {
fieldLabel : 'path',
name : 'path',
itemId : 'path'
} ]
} ];
me.callParent();
me.on({
// set default value for path
show : function() {
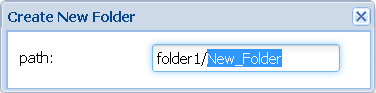
me.down('#path').setValue('folder1/New_Folder');
me.down('#path').selectText(6,18);
}
});
}
});
PS: 即使沒有要用selectText,養成設定defaultFocus的習慣,可讓使用者開啟視窗的時候直接輸入,不用再用滑鼠點擊field。
2013/08/21
[ExtJS] 移除File Field出現"No file chosen"(未選擇檔案)提示
當我在用js開發檔案上傳的功能時,我發現當File Field的欄位是空的時候,就會出現"No file chosen"(未選擇檔案)提示。我看了stackoverflow的一些解法,但沒有一個是成功的。
|
| <html> |
不過我用gmail附件功能時,發現的確是有辦法移除預設的提示,改用自訂的提示。
Gmail可以客製化檔案上傳提示
所以我花了一些時間去trace gamil的source code,發現那個Attach files”按鈕,只是一個div tag,當然可以自訂提示。但是div tag因為安全性因素,是無法trigger檔案選擇器的,一定要file input field才有這個權限。
但是為什麼gmail卻可以做到?其實呢,div tag只是一個wrapper,還是有一個file input field隱藏在背景的。一旦div tag收到click event,我們只要控制程式去trigger file input field的click event可以達到這樣的效果。然後只要在file input field聽onchange event,就可以知道user選哪些檔案了!
以下是ExtJS的範例關於file input field wrapper的範例:
Custom Tooltip for File Uploading in ExtJS
Ext.define('TonyTuan.BrowseButton', {
extend : 'Ext.button.Button',
icon : 'css/images/arrow_up_16x16.png',
text : 'Browse...',
constructor : function(config) {
var me = this;
config.tooltip = 'Attach Files'; // Show custom tooltip instead of "No file chosen".
me.callParent([ config ]);
},
handler : function() {
document.getElementById('upload-field').click(); // To trigger the file field click event
}
});
Ext.define('TonyTuan.FileGrid', {
extend : 'Ext.grid.Panel',
alias : 'widget.fileGrid',
title : 'Files',
store : 'File',
initComponent : function() {
var me = this;
me.columns = [ {
dataIndex : 'filename',
header : 'Filename',
} ];
me.tbar = [ Ext.create('TonyTuan.BrowseButton', {
itemId : 'browseButton'
}) ];
me.callParent(arguments);
}
});
Ext.define('TonyTuan.FilePanel', {
extend : 'Ext.panel.Panel',
title : 'Files',
layout : 'border',
initComponent : function() {
var me = this;
me.items = [ {
region : 'center',
xtype : 'fileGrid',
layout : 'fit',
flex : 3,
margins : '5 5 0 0'
}, {
hidden : true,
region : 'north',
xtype : 'component',
html : '<input type="file" multiple id="upload-field"/>'
} ];
me.callParent(arguments);
me.on({
afterrender : function() {
document.getElementById('upload-field').onchange = function() {
var files = document.getElementById('upload-field').files;
console.log('files', files);
// Add files to your fileGrid store
};
}
});
}
});
2024年React state management趨勢
輕量化 在過去Redux 是 React 狀態管理的首選函式庫。 Redux 提供了強大的功能和靈活性,但也帶來了一定的學習成本和複雜度。 隨著 React 生態的不斷發展,越來越多的開發者開始追求輕量化的狀態管理函式庫。 Zustand 和 Recoil 等庫以其簡單易用、性...
-
如果你平時在玩線上遊戲或是工作中經常需要大量點擊滑鼠,那麼一定有大量點擊滑鼠的經驗,非常浪費時間與精力!這個小程式可以讓您免於在做這些無意義的工作了! MouseClick可以依據使用者需求設定點擊的頻率(毫秒)。並且在2.0版可以讓使用者自由選擇滑鼠左鍵,右鍵,中鍵的點擊...
-
Abstract The DrivingDirection package (com.google.googlenav.DrivingDirection) is removed since Android SDK 1.1. However, in this art...
-
如果你忘記即時通的密碼,MessenPass是一個可以顯示儲存在你電腦的密碼的軟體。他可以破解的密碼相當多種,可見下列表。 MSN Messenger Windows Messenger (In Windows XP) Windo...