有很多發布商不能確定自己的網頁投放哪一種廣告格式和顏色效果最好。也有些發布商認為自己目前投放的廣告格式就是最好的,而事實是不是真的是這樣呢?
究竟哪一種廣告格式和顏色的搭配效果最好,需要由數據說話。A/B測試可以幫你找到答案。
如果您無法確定300x250和336x280格式,或是兩種不同配色哪一種能夠帶來更好的收益,就可以用 A/B 測試讓不同的廣告方案之間互相競爭一下。
首先為測試的兩組廣告分別設置自定義渠道,然後將這兩組廣告代碼分別替換以下模板的中文部分並添加到網頁代碼中,最後您就可以用自定義渠道報告來跟蹤比較這兩組廣告的效果了。同時提醒您在使用 A/B 測試時,注意不要修改其余部分的廣告代碼。
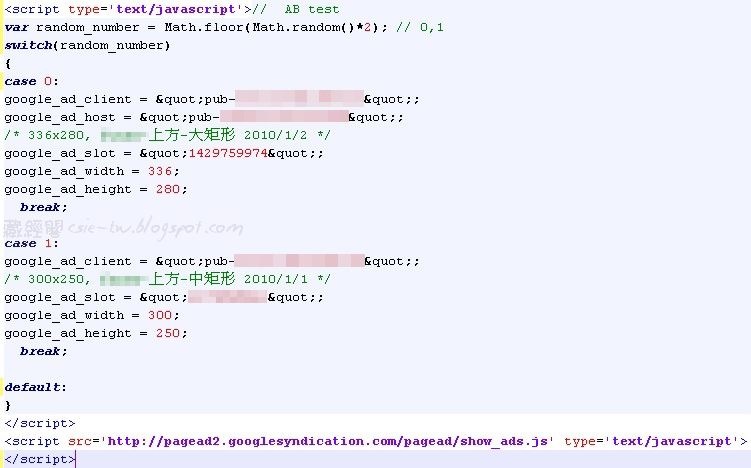
| <script type='text/javascript'> case 1: } |
這樣,系統會在這個位置交替顯示兩種廣告格式,在渠道報告中你就可以看到同一個位置這兩種廣告格式的展示量,點擊率等各種數據,並且很容易地知道哪種廣告格式效果更好了。
馬上開始,尋找最適合你的廣告格式吧!(以上資料:The ABCs of A/B Testing)
我有一個大矩形和一個中矩形,我想測試一下哪個效果好。我實際測試後,發現在blogger系統中,有2個問題:
1. 官方網站是此用if statement來判斷要用哪個廣告,但是我在blogger測試時,一直有問題,所以我改成switch statement,如上所示
2. 需要把廣告程式碼中的 " 取代成 "
實際的程式碼如下:



沒有留言:
張貼留言