有時候在工作場合上需要多台電腦工作。我常常遇到的問題是在不同的滑鼠鍵旁間游走,感覺滿不方便的。我後來就發現Synergy這套軟體,可以讓你用同一個鍵旁滑鼠就可以在多台電腦上工作。如下圖所示:我平常會在右邊的電腦工作,但是有時候會用左邊的電腦看文件。以下文章假設使用右邊電腦的滑鼠鍵盤控制2台電腦。
1. 下載並安裝synergy:http://sourceforge.net/projects/synergy2/files/
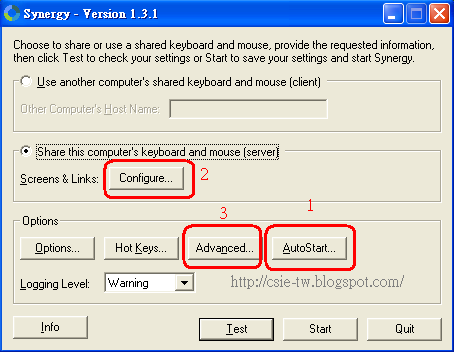
2. 右邊電腦設定如下
2.1 點選AutoStart,讓電腦可以自動開機執行此程式。
2.2 點選install即可開機執行。
2.3 接著點選「Configure」
2.4 新增2台電腦的Screen name:點選「+」
2.5 為2台電腦命名。比如「cs-right」代表左邊電腦,「cs-right」代表右邊電腦。
2.6 定義2台電腦之間的位子。在下方細紅框的地方選擇他們的關係,比如:
the cs-right of left goes to cs-left
the cs-left of right goes to cs-right
2.7 設定右邊電腦(server)的screen name。點選:「Advance」。
2.8 在screen name輸入:「cs-right」。
3. 左邊電腦設定如下
3.1 左邊電腦的角色為Client。在紅框1裡的Other computer's Host Name輸入:「cs-right」。
3.2 設定左邊電腦的Screen Name,點選:「Advance」。
2.8 在screen name輸入:「cs-left」。
2.9 最後按下「Start」即可。











沒有留言:
張貼留言